Product Review: ReSharper 4.5
Resharper is a tool that integrates with Visual Studio and assists developers in writing cleaner code. What is means to be “clean” is set by a number of rules / policies and any infringment is visually indicated to the user. Here is a description of Resharper from their website:
“ReSharper provides solution-wide error highlighting on the fly, instant solutions for found errors, over 30 advanced code refactorings, superior unit testing tools, handy navigation and search features, single-click code formatting and cleanup, automatic code generation and templates, and a lot more productivity features for C#, VB.NET, ASP.NET, XML, and XAML.”
I decided to download the trial and install it. I am not a “Resharper expert”, so this post will be from the point of view of a beginner. This review is based upon Resharper 4.5.
Getting Started
First, go to the JetBrains site and download the Resharper installer. The download was fast (only 32MB). Likewise the installation was easy. You will need to restart your Visual Studio for the plugin to be recognized.
Integration & Performance
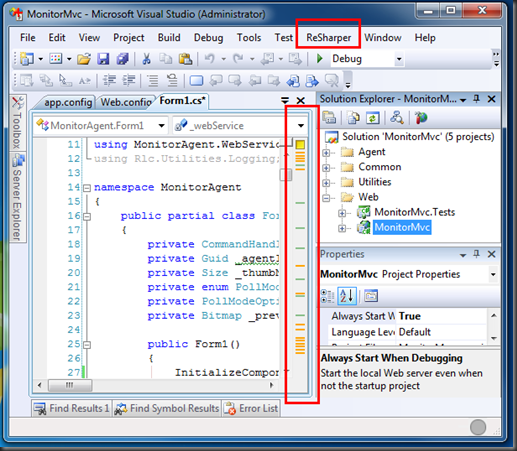
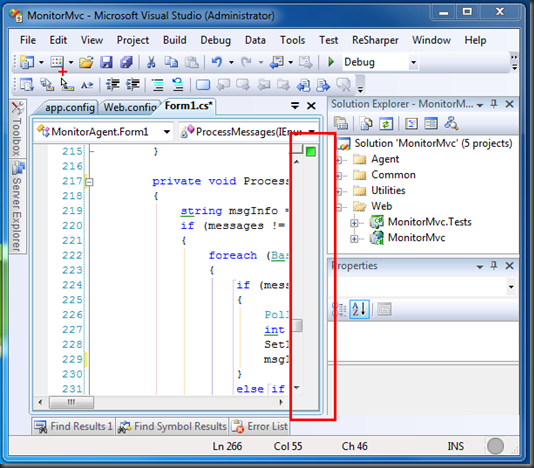
Resharper integrates cleanly with Visual Studio. The following is a screen shot of Visual Studio with Resharper installed:
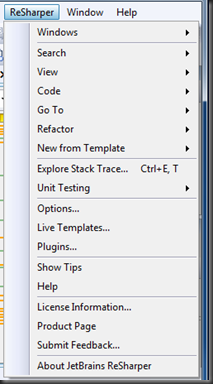
 The two red boxes are the visual cues that Resharper adds to Visual Studio. The Resharper menu has the following menu items. I have only explored the “Options…” menu item so far. In
The two red boxes are the visual cues that Resharper adds to Visual Studio. The Resharper menu has the following menu items. I have only explored the “Options…” menu item so far. In  the “Options…” menu you can customize the rules that Resharper tries to enforce. By default, the rules happen to be in very good alignment with the coding standards that I attempt to adhere to. However, as you will see Resharper is very good at finding ways to improve your code.
the “Options…” menu you can customize the rules that Resharper tries to enforce. By default, the rules happen to be in very good alignment with the coding standards that I attempt to adhere to. However, as you will see Resharper is very good at finding ways to improve your code.
Any code that breaks the Resharper rules is indicated in the long vertical box that is added just outside the scrollbar region of the code viewer. I personally find this a very unobtrusive way to provide information. The information is displayed as little horizontal bars of different colors. These bars indicate a piece of code that can be improved. Clicking on a bar scrolls the code page to bring the code in question into view.
As you write code, Resharper is analyzing the quality and updates the visual indicators. I have generally not noticed any performance issues besides a bit of additional time to start Visual Studio.
Fixing Code
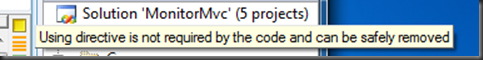
Fixing code that breaks the rules is super easy. If you hover over any of the indicators, you will get a tool tip with more information as shown here:
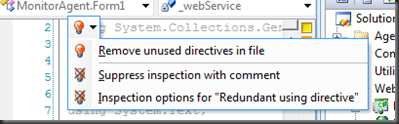
 If you click on an indicator, the page will scroll and light bulb overlay will appear next to the code that could be improved. Clicking on the light bulb provides options that you can then take as shown in the following image:
If you click on an indicator, the page will scroll and light bulb overlay will appear next to the code that could be improved. Clicking on the light bulb provides options that you can then take as shown in the following image:
 Selecting one of the options will result in either Resharper fixing the code or an update to the rules that determines what clean code looks like. If you decide to let Resharper fix the code, it almost always does a really good job at generating decent looking code.
Selecting one of the options will result in either Resharper fixing the code or an update to the rules that determines what clean code looks like. If you decide to let Resharper fix the code, it almost always does a really good job at generating decent looking code.
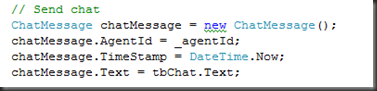
The following is an example of the “Use object initializer” code rule being enforced. The before code looks like this:
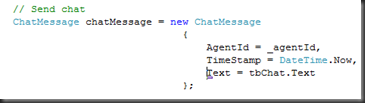
 After Resharper fixed the code it now looks like this:
After Resharper fixed the code it now looks like this:
 Object initializers are a .NET 3.5 feature. This option can be disabled in Resharper if you so desire. The resulting code is less verbose and therefore easier to read / maintain.
Object initializers are a .NET 3.5 feature. This option can be disabled in Resharper if you so desire. The resulting code is less verbose and therefore easier to read / maintain.
Writing Code
While you are writing code, Resharper also does a decent job of helping you while minimizing the number of key strokes that you type. For example look at the following progression:
Resharper offers a variable name. I tend to name my variables this way so, it is useful. I generally just select the suggested name so I save key strokes.
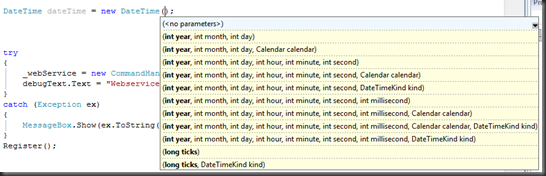
Above is a continuation of the DateTime declaration. I typed ‘= new ’ and pressed tab to get the above screen. Normally Visual Studio will supply me something like the following (sorry for the faint tooltip help):
This is okay, but
I much prefer how Resharper displays all 12 overloads for the constructor. In addition, Resharper finished the line of code for me. I am a decent typer (I use all ten fingers) and generally like to write my code. Having Resharper finish lines is something that takes a bit of getting used to because, I am used to typing those characters that Resharper likes to finish. For instance, Resharper will close your quotes for you. So if you are used to always typing two quotes because you want to be sure it gets closed, then you will end up with four quotes with Resharper. In the beginning this is a bit annoying, but as I get used to it I am beginning to enjoy it.
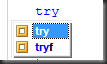
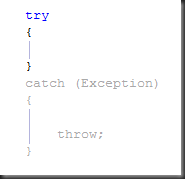
Here is another example of how Resharper helps you write code. Resharper has a number of built in code snippets. There are a number of these already in Visual Studio (tab twice to invoke them). To the left Resharper provided a code snippet for me (enter to invoke). I typed try and hit enter. I enjoy this most of the time.
Overall, I am learning the “automated typing” rules of Resharper as I use the trial. I am sure that using Visual Studio without Resharper installed will be a bit of a challenge in the future.
Other Examples
Here is a list of the rules that the code in the first picture is breaking.
- Using directive is not required by code and can be safely removed. – Not only does Resharper remind you to clean up your usings, but it also makes adding them much easier. In Visual Studio, you can click CRTL-. as a shortcut to add, but Resharper provides a much easier interface. In fact, it will even add references to your project.
- Field can be made read-only. – Making objects that are set only in constructors as read-only is good design. I seem to have a hard time remembering to do this. Resharper will help me remember and is in fact training me
- Initializing field by default value is redundant. – This is hold over from coding c++, where there are no default initializers….so I tend to initialize everything. Once again, Resharper is making me a better C# programmer.
- Use object initializer. – As shown above, the object initializer format is a .NET 3.5 feature that is less verbose and more clear.
- Qualifier is redundant. – If you over qualify an object using namespace paths Resharper will help widdle down the declaration.
- Redundant ‘Object.ToString()’ call. – Is this just me or others add this extra method calls. I know that serialization of an object to string will use the ToString method even if I don’t explicitly call it.
- Parameter can be of type ‘xyz’. – Keeping parameters as close to the base class as possible is in general a good idea. In this case, Resharper has caught me using a super-class as a parameter when it was not necessary.
Summary
 After using Resharper on the file my code now is much cleaner. The image above shows that the Resharper area is now marked with a ‘green’ square at the top. I find that Resharper visual ques of sub par code triggers my OCD … obsessive coding disorder 😉 … and I usually end up cleaning that file.
After using Resharper on the file my code now is much cleaner. The image above shows that the Resharper area is now marked with a ‘green’ square at the top. I find that Resharper visual ques of sub par code triggers my OCD … obsessive coding disorder 😉 … and I usually end up cleaning that file.
As I am cleaning, I personally find it useful to use the feedback provided to improve my future coding. The plugin does a great job of reminding you while you type. I have used other code analysis applications that analyze your code after the fact. I find that a bit too late and much prefer the live feedback.
I liked Resharper so much that I have recommended it to co-workers and we are evaluating it for work. A big advantage of using it in a team environment is that Resharper will enforce coding style / conventions / rules across the development team. The yield is a more consistent code base which in turn leads to easier support / maintenance / upgrades.
There are numerous licenses for the Resharper plugin. They range from commercial, personal, academic (for students and teachers), classroom (for educational institutions and trainers), and open source (for open source projects). Be sure to visit the Resharper website for additional price details.
I am very pleased with this plugin and recommend it highly. As I mentioned at the beginning of the post, I am a novice Resharper user. However, right out of the box I am able to leverage this tool to help me create better code. I really hope that work pays for licenses for the team. Now, I just have to talk to the ‘boss’ to see about purchasing a version for home.







Nice review. Have you seen the Resharper Jedi screen casts?
I have been slowly getting through some tutorials. I did see the "Jedi Coding" screen cast on the Resharper website. Impressive how powerful the refactoring and coding can be done. The video spurred me on to come up to speed with some key-board shortcuts.
We are moving forward at the company where I work to purchase Resharper licenses. Now, I just need to see if my home development will qualify for the open source software license.