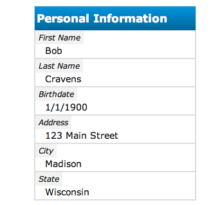
I have been experimenting with a simple and clean way of presenting ‘form data’ or ‘name / value’ pairs. View source on the demo for the code.

Form Data Presentation

A CSS3 Vertical Menu With A Ribbon
Another afternoon tinkering session. This design uses a number of CSS3 features. The left and right triangles are dynamically added using ‘:before’ and ‘:after’ styles. Right click and view source.

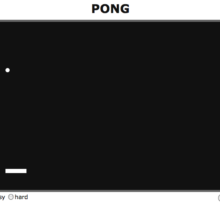
Classical Pong
Go ahead. Have some fun. Play classical pong. This version was written using HTML, CSS, and JavaScript (jQuery) during an afternoon tinkering session. Play a little. Right-click / view source if you want to see the code.

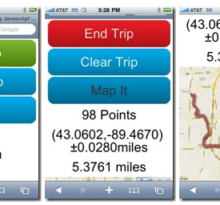
HTML5 Trip Recorder
This is a web page that uses geolocation enabled browsers to record trips. Works in many mobile browsers. This page uses Google Maps to render the trip. Looks best in mobile browsers.

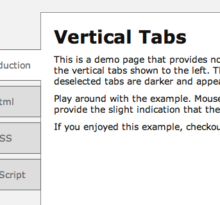
Simple Veritcal Tabs
Many web sites these days are displaying vertical menus. This is an example of how to create a vertical menu that appears to be connected to the main content area. The tab-like appearance is achieved using only

A Web Presentation Framework
I decided to develop a web-based framework that I could use to create presentations. This framework includes a default theme, layout styles, and animations. For more information, click the ‘Live Demo’ to load a presentation created with

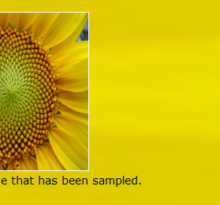
Let Mother Nature Create Your Gradient
Nature provides some of the most beautiful scenery and back drops. The colors and gradients found in nature are perfect for many web designs. In this post, I will show how to let mother nature help create

RSS Feed Reader with jQuery and jGFeed
Using jGFeed allows you to create a summary of the latest posts for ANY blog by using the site’s RSS feed. RSS feed data is a standardized XML file format. The JSON that jGFeed provides has all

A Simple jQuery Slideshow Plugin
Many sites these days include a slideshow. This jQuery plugin allows you to add a slideshow on your website using a minimal HTML.

Building An ASP.NET MVC Web Site Series
Follow through a series of posts that build web application using ASP.NET MVC. Secure Web Presence High Level Design Page Header & Footer Slide Show Area WordPress Integration Authentication & Authorization Scrolling News Area
- 1
- 2