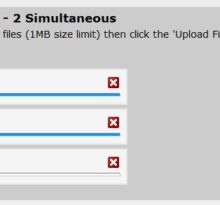
The ASP.NET default handler for file uploads does not easily allow you to provide feedback or control over the process. There are many ways to work around this issue. This demonstrations uses the Uploadify jQuery plugin. The

Upload Files With Progress

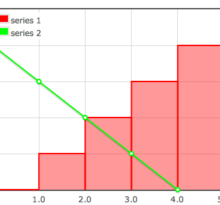
Web Charts Using jQuery Flot
Many web applications require data be graphed in a line chart, bar graph, or other format. The jQuery Flot library makes it easy to generate these charts.

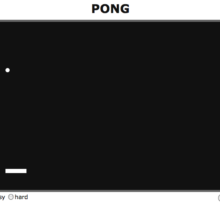
Classical Pong
Go ahead. Have some fun. Play classical pong. This version was written using HTML, CSS, and JavaScript (jQuery) during an afternoon tinkering session. Play a little. Right-click / view source if you want to see the code.

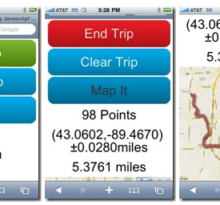
HTML5 Trip Recorder
This is a web page that uses geolocation enabled browsers to record trips. Works in many mobile browsers. This page uses Google Maps to render the trip. Looks best in mobile browsers.

Simple Veritcal Tabs
Many web sites these days are displaying vertical menus. This is an example of how to create a vertical menu that appears to be connected to the main content area. The tab-like appearance is achieved using only

Make the Web Growl using jQuery
I really like how the Growl application for the Mac works. It provides a notification framework that all applications can use. I often find my self needing to display notifications to the user in my web applications.

A Web Presentation Framework
I decided to develop a web-based framework that I could use to create presentations. This framework includes a default theme, layout styles, and animations. For more information, click the ‘Live Demo’ to load a presentation created with

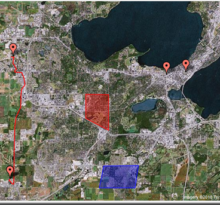
A Google Maps Version 3 jQuery Plugin
As more and more devices become GPS capable or location aware, mapping will become more pervasive. This is already happening today. This jQuery plugin makes adding a map to your site super easy.

RSS Feed Reader with jQuery and jGFeed
Using jGFeed allows you to create a summary of the latest posts for ANY blog by using the site’s RSS feed. RSS feed data is a standardized XML file format. The JSON that jGFeed provides has all

A Simple jQuery Slideshow Plugin
Many sites these days include a slideshow. This jQuery plugin allows you to add a slideshow on your website using a minimal HTML.