Hello WordPress, Good Bye dasBlog
When I originally began blogging I selected the dasBlog blog engine for a number of reasons. The biggest reason was that it was a .NET blog engine and I was a .NET dev. I had reasoned that there would be instances where I would want to get up to my elbows in the .NET code of the blog engine and customize it. Well that turned out to not be true. I have pretty much been running the same version of dasBlog for the last couple of years. It has run really well and served up many blog posts of the years. This is not a dasBlog bashing post. In fact if you are looking for a .NET based blog engine, take a look at dasBlog.


I have been contemplating the move for quite some time. Recently, I upgraded my shared hosting account to a virtual private server. I have been transitioning my sites over to the new VPS and it just seemed like the right time to switch to WordPress. The big draw for me is that WordPress has a vibrant community and may just be the defacto blogging engine standard. There are thousands of plugins, widgets and themes already available for WordPress with many more coming soon.
The transition from dasBlog to WordPress has had its moments of “wow, this is going to be easy” to “on no, did I just lose a year’s worth of blogs?”. I will try to provide enough detail so that anyone else who may wish to go down this road has a bit smoother experience. Looking back, it really has not been such an ordeal. There are definitely some tricks and tips. If at all possible allow your self plenty of time to chase down and fix any little issues. It took me a weekend to perform the transition.
I did a search before I started and found a lot of help here. I pretty much followed this recipe, but ran into some issues.
Exporting From dasBlog
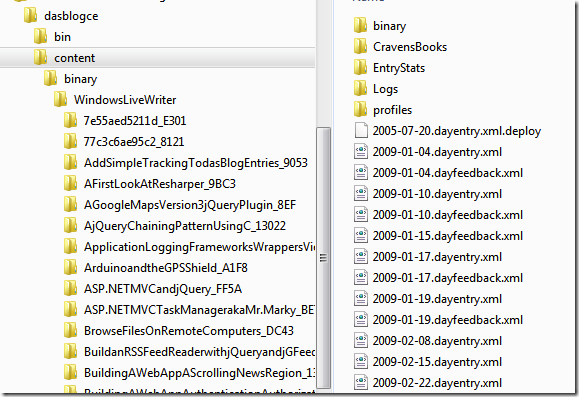
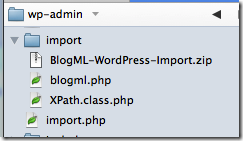
First off, get a backup of your dasBlog content. Bring it down to your local machine and archive it. You will be so glad that you have this content backed up in case you run into a situation where you need to back track. Here is a screen shot of my raw dasBlog content.
 One feature that I like about dasBlog is that all your content is stored on disk. I did all my publishing using Windows Live Writer. In the above screen shot you can see the “content” folder with the “YYYY-MM-DD.dayentry.xml” files containing the post text / meta and the “YYYY-MM-DD.dayfeedback.xml” files containing the post comments. A very simple system that works extremely well. The above screenshot also shows the Windows Live Writer content folders that contain images.
One feature that I like about dasBlog is that all your content is stored on disk. I did all my publishing using Windows Live Writer. In the above screen shot you can see the “content” folder with the “YYYY-MM-DD.dayentry.xml” files containing the post text / meta and the “YYYY-MM-DD.dayfeedback.xml” files containing the post comments. A very simple system that works extremely well. The above screenshot also shows the Windows Live Writer content folders that contain images.
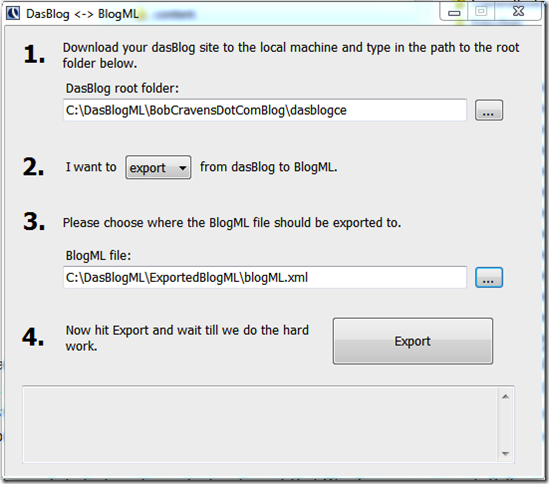
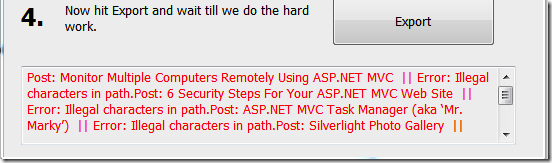
This data needs to be transformed into a format that WordPress can import. Following the advice of the above post I used the dasBlog to BlogML exporter tool. Below is a screenshot of the tool just before I clicked the “Export” button.
 It is a bit confusing that step 1 asks for the ‘DasBlog root folder’ but provides a ‘Save As’ dialog box when you click the ellipsis button. Just enter the path by hand. Step three is the name of the file that the tool will generate. Clicking the ‘Export’ button will start the conversion. If you are like me you will receive one of these dialogs:
It is a bit confusing that step 1 asks for the ‘DasBlog root folder’ but provides a ‘Save As’ dialog box when you click the ellipsis button. Just enter the path by hand. Step three is the name of the file that the tool will generate. Clicking the ‘Export’ button will start the conversion. If you are like me you will receive one of these dialogs:
 The information in the logs is important and you should copy and paste this into a file next to your exported BlogML data file. Here is a screenshot of my log data still in the form.
The information in the logs is important and you should copy and paste this into a file next to your exported BlogML data file. Here is a screenshot of my log data still in the form.
Repair The BlogML XML File
The first time I did the import into WordPress (yes, it took me more than one try…hopefully this info will save you the additional time), I imported this file thinking that I will just import the 6 posts with errors later by hand. WRONG! Don’t do this. It turns out that the XML of your BlogML file is potentially not valid markup. In my case there were missing closing tags and posts were nested inside other posts. The WordPress import seemed to go well on the surface, until I noticed that the first year or so of blog posts were missing. Take the time to fix this mark up. It will save you lots of time later.
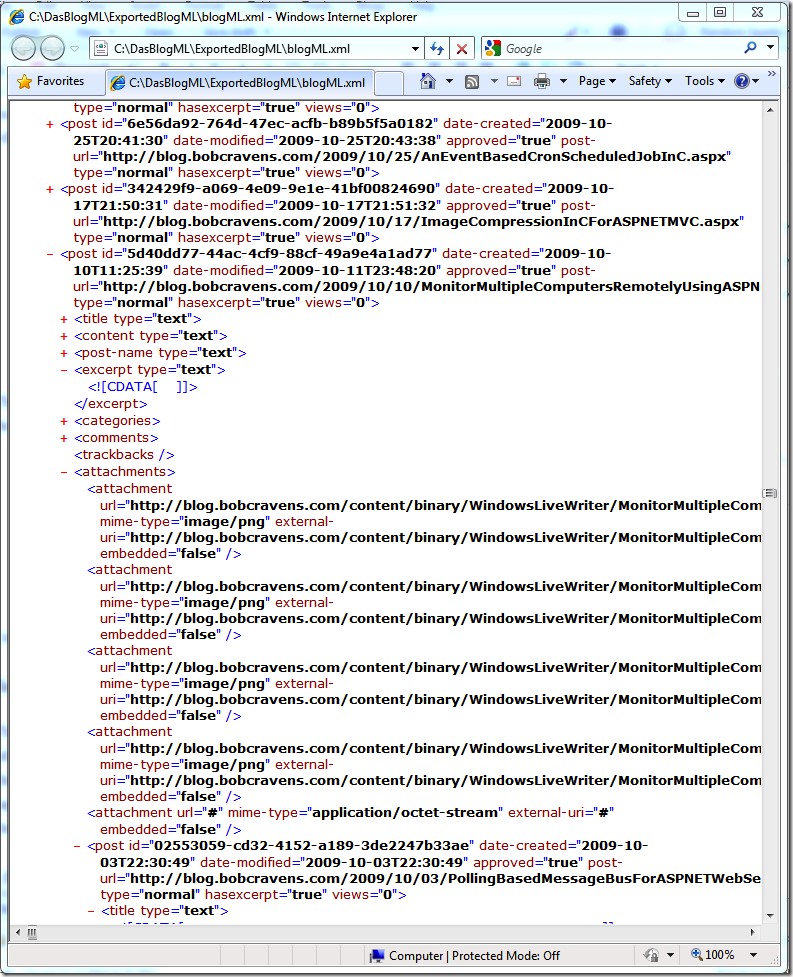
I did not realize how bad the markup was hosed. I may have tried using different tools if I would have known. So pull out your best tools for this. If you have to you can use Internet Explorer to find the issues and then fix them in Notepad. Below is a screenshot of the issue you are searching for. At the top you see two collapsed posts and the one open one. Follow the open one down a bit. Just after the last ‘attachment’ what do you see….wait…on no that is a ‘post’ inside of a post.
 Guess what? If you import this, you loose all the posts that are below this one. I found about 6 or so (maybe related to my initial errors) of these that I needed to fix.
Guess what? If you import this, you loose all the posts that are below this one. I found about 6 or so (maybe related to my initial errors) of these that I needed to fix.
WordPress Import
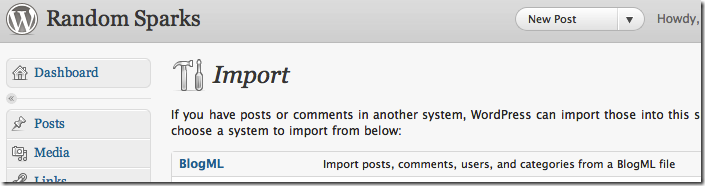
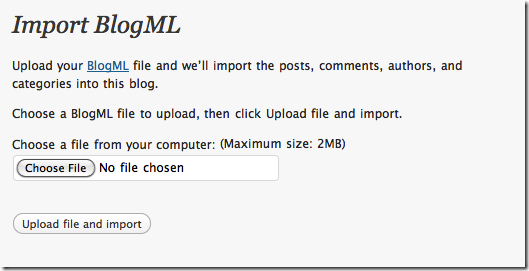
I used the BlogML import plugin suggested in the original article. Just download and install in the “wp-admin/import” folder. Here is a screenshot of mine.
Before you use this plugin be sure to set up your URLs to be how you want for your blog. The plugin is going to provide you with a CSV file that will contain the information you need to setup 301 permanent redirects for your old URLs. This CSV file will be placed in your “wp-admin” file. Be sure the anonymous user (IUSR) in my case has write privilege to this folder for this operation.
Once you install, you will find this plugin in the “Tools” menu. Here is a screenshot of what it looks like on my install:
 Clicking the link results in the following dialog:
Clicking the link results in the following dialog:
You will simple navigate to the BlogML data file you created earlier and click the “Upload file and import” button. I didn’t capture a screenshot of the activity after you do this (and no I am not going through this again to get that screenshot). You will see a page indicating each post that has been imported.
The generated CSV file is called “permalinkmap.csv” and as mentioned before will be created in your “wp-admin” folder. It has the following format:
OldPermalink,NewPermalink http://blog.bobcravens.com/2009/10/03/PollingBasedMessageBusForASPNETWebServices.aspx,http://blog.bobcravens.com/2009/10/polling-based-message-bus-for-asp-net-web-services/ http://blog.bobcravens.com/2009/10/03/ProductReviewReSharper45.aspx,http://blog.bobcravens.com/2009/10/product-review-resharper-4-5/ ...
As you can see the format is the old URL (notice the ASP.NET extension) followed by the new URL (using my selected URL style that I configured in WordPress).
Creating and Managing Redirects
As suggested in the original article, I used the WordPress Redirection plugin created by John Godley.
The original article also provide a nice breakdown on how to convert the “permalinkmap.csv” file into a format that can be imported into the Redirect plugin. Here is the expected format:
redirect 301 http://blog.bobcravens.com/2009/10/03/PollingBasedMessageBusForASPNETWebServices.aspx http://blog.bobcravens.com/2009/10/polling-based-message-bus-for-asp-net-web-services/ redirect 301 http://blog.bobcravens.com/2009/10/03/ProductReviewReSharper45.aspx http://blog.bobcravens.com/2009/10/product-review-resharper-4-5/ ...
The three things to notice are:
- The header line has been removed.
- An extra column has been added with the value of “redirect 301”
- The columns are now space delimited.
Another important thing is to rename your file. I think the Redirect plugin treats the data different if it has the CSV extension. The first time I imported (with the CSV extension) the routes were imported as a ‘pass through’ and not a ‘301 permanent redirect’. I renamed my file to ‘redirect.htaccess’.
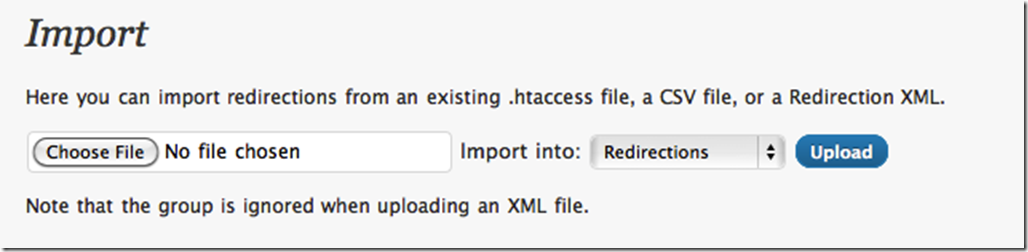
If you expand the WordPress ‘Tools’ menu you should find the ‘Redirection’ option. At the top of the page you will see a menu with the ‘Options’ option. On the options page, you will find a section labeled ‘Import’.
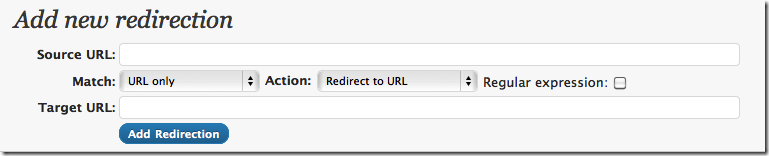
 This option will allow you to navigate to and select your redirect file. Keep the ‘Import into’ option set to ‘Redirections’ and then click the ‘Upload’ button. You will then have a number of redirect definitions. Here is a screenshot of a few of mine:
This option will allow you to navigate to and select your redirect file. Keep the ‘Import into’ option set to ‘Redirections’ and then click the ‘Upload’ button. You will then have a number of redirect definitions. Here is a screenshot of a few of mine:
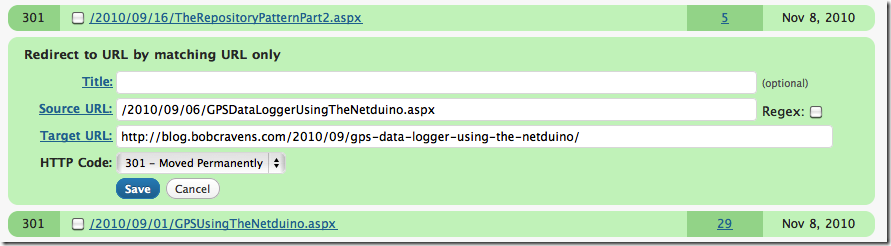
 Notice the ‘301’ and the ‘301 – Moved Permanently’ in the drop down list. This all works very well. There is even an indicator on the right hand size of the number of times this redirect has been issued. As also mentioned in the previous article, you should enter a number of regular expression based redirects. Here is a list for completeness:
Notice the ‘301’ and the ‘301 – Moved Permanently’ in the drop down list. This all works very well. There is even an indicator on the right hand size of the number of times this redirect has been issued. As also mentioned in the previous article, you should enter a number of regular expression based redirects. Here is a list for completeness:
/(?i)CommentView,guid,(.*).aspx http://blog.bobcravens.com/CommentView.aspx?guid=$1 /(?i)default,month,(d*)-(d*).aspx http://blog.bobcravens.com/$1/$2 /(?i)default.aspx http://blog.bobcravens.com/ /(?i)default,date,(d*)-(d*)-(d*).aspx http://blog.bobcravens.com/$1/$2/$3 /(?i)CategoryView,category,(.*).aspx http://blog.bobcravens.com/category/$1/ /(?i)default.aspx?date=(d*)-(d*)-(d*) http://blog.bobcravens.com/$1/$2/$3 /ct.ashx?id=(.*)&url=(.*) http://blog.bobcravens.com/CommentView.aspx?guid=$1 /PermaLink,(.*).aspx http://blog.bobcravens.com/CommentView.aspx?guid=$1 /(?i)Trackback.aspx?guid=(.*) http://blog.bobcravens.com/CommentView.aspx?guid=$1 /(?i)aggbug.ashx?id=(.*) http://blog.bobcravens.com/CommentView.aspx?guid=$1
Notice you will need to modify these slightly (please don’t redirect to ‘http://blog.bobcravens.com’). I entered these by hand in the form provided at the bottom of the Redirect plugin page.
Managing Broken Links
The next thing that I did was to install the Broken Link Checker WordPress plugin created by Janis Elsts.
This plugin will crawl your content (posts, comments…etc) looking for broken links. I had a lot of them! Mostly because early on I had dasBlog configured to think its home directory was ‘https://bobcravens.com/dasblogce’ instead of ‘http://blog.bobcravens.com’. This plugin found all the broken links and allows you to fix them with in-place editing. Another source of my broken links was that I wanted to move my Windows Live Writer content files to a new folder. This broke many image links. The Broken Links plugin allows you to easily find and repair those too.
Summary
So the transition was not necessarily without a hitch. After about 2 days I have managed to get through the process. I believe that most of my links have redirects in place. Another nice feature of the Redirects plugin is that it allows you to manage requests that end in a 404 page not found. This is great information for you to use to create a new 301 redirect. I am seeing a few of these and will work them as they come in.
I think that I can call the transition a success. I am enjoying the WordPress plugins tremendously. The plugins that I used to facilitate this transition alone have been amazing assets. If you are thinking of transitioning from dasBlog to WordPress, you should do it. Just save your self enough time and keep your backups in place.







WordPress is an amazing blog tool, I think you will find a huge difference inbetween the two. DasBlog seems nice but the community behind WordPress is absolutely amazing. Good luck and happy blogging.
I definitely desired to deliver a quick concept to thank you for the nice tips and hints you’re posting on this website. My time-consuming internet appear up has now been rewarded with helpful strategies to exchange with my family and friends. I’d claim that we readers fact are truly blessed to dwell in a helpful community with incredibly some great individuals with insightful points. I really feel really grateful to get discovered the webpage and appear ahead to a lot of additional entertaining moments reading right here. Thanks a good deal again for a good deal of things.
Why dont you create your own blog with asp mvc. .. you seem to know what you are talking about , why would you not create your own custom site where you can play around and experiment?
Tim,
The biggest reason is that I am just not interested in writing a content management / blogging application. In addition, there are so many great systems already out there. I don’t feel like there is a real need. I’d rather spend my time writing other code.
Bob
Hi Bob,
I’m totally amazed about your productivity! And in addition to have the time to describe your projects and share it with others! Just super!
Funny is that I read your post about moving from dasBlog to WordPress. I had a try with WordPress as well but faced a “mission impossible” with xampp. Didn’t get it to work properly. Finally I gave up without having a look at wordPress at all!
As you might see, I’m not that much of an expert in case of Web issues.
So I thought I have a closer look at your post from 2009 called “Multiple Remote Desktop Viewer (C# / WCF)”.
My first difficulty was to transfer your code to VB.net. There are some sites to do this automatically. I’m unfortunately not very good in C#.
The problem I’ facing now is to find and include the right DLL’s to get the functionality you have coded.
Would it be too forward to ask if you could give me little advice how to get to a compileable code? I have a certain idea in mind but need your example to understand how it works with “remote”.
Would be great if you could give me a hint.
Best Regards
Hans