Create Natural Gradient Backgrounds For The Web
It is very common to use background colors to add a bit of design flare to a web site. In the ‘80s, sites seemed to be either black & white or designed (I use that term loosely) with primary colors. A lot has changed since then. These days we have much more powerful choices to design a richer and more pleasing user experience.
Solid colors are still popular in many web sites. Thankfully the color selections have toned down. There seems to be more awareness / thoughtfulness in selecting color themes. Background gradients are becoming more popular. Especially as CSS3 is supported in more of the main-stream browsers. It is also common to find a small background tile image (4 pixel by 4 pixel for example) or a background thin image (300 pixels by 1 pixel) repeated to create a mosaic pattern or a one-dimensional gradient.
These options are handy to know and are useful. However, the result is a background that is obviously man-made. Nature provides some of the most beautiful scenery and back drops. The colors and gradients found in nature are perfect for many web designs. In this post, I will show how to let mother nature help create natural looking backgrounds that have two-dimensional gradients.
1. Get An Image To Sample
First find an image that you want to sample. This is easy to do using Google image search. Use the “advanced search” options to select images that are “labeled for reuse”. Then type in something like “nature green”. I generally find limiting the results to “Large” images produced scenery that is easier to sample.
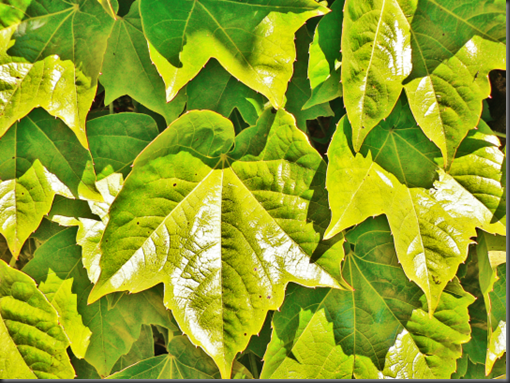
Select an image that has the color range that you would like. Keep in mind that the end goal is to create a background image. Here is the image that I selected:
2. Select An Area To Sample
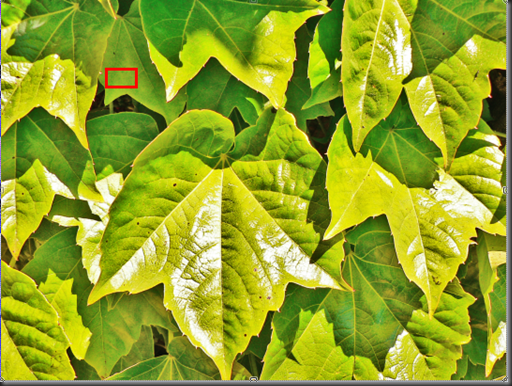
Inspect the image for areas that contain the colors and gradients you would like in your web site. Avoid areas with sharp gradients. Here is the image with the area that I have selected to sample outlined in a red box.
Notice that I have only selected a tiny area and within the image. The colors only subtly change across the area I have selected. To much gradient will be distracting and may not serve well as a background image.
3. Prepare A Background Image
For this example, the area in the web site that I want to cover with this new background image is 900 pixels wide. I will be using the ‘repeat’ option for the CSS ‘background’ style. To keep the amount of ‘seams’ to a minimum I am choosing a background tile that is 900 x 225 pixels. There is a trade off between image size (page load speed) and reducing the number of seams. Here is my blank image.
By the way, I am using Paint.NET for this demonstration. You can get Paint.NET here. This demonstration will translate equally well to most image editors.
4. Create the Top Half of the Background Image
Set the “Quality” in Paint.NET to “Smooth”. This removes the pixelation (smoothes the image) as we perform the operations below.
Copy and paste your selected area onto the blank image. Stretch the pasted pixels until they fill the top half of the image.
5. Create the Bottom Half of the Background Image
Our image is going to repeat vertically. We want to be able to stack our images without an ugly seam. The easiest way to accomplish this is to copy and paste the top half on to the image. Then vertically invert (so we have a mirror image) to fill the bottom area.
That’s it for creating the background image.
HTML
The HTML for this example is simple. Just add an HTML element to be the container for elements that will use the background.
<div id="area1">
<!-- Your markup goes here -->
</div>
CSS
Here is the CSS. As mentioned, we simply use the ‘background’ style to add an image to our HTML element. The image is set up to repeat in both the x and y directions. Keep in mind that we purposefully sized the image so that it will not repeat in x. However, experiment with smaller background images.
div#area1 { background: transparent url('../images/bg1.jpg') repeat scroll 0 0; }
Summary
Trying to create a natural looking gradient is a pain. Cheating off of mother nature sure makes it a lot easier.