Build an RSS Feed Reader with jQuery and jGFeed
I recently updated my home page to include summary of the latest posts for this blog. Here is a screen shot of the summary section:
I am using dasBlog as my blog engine and I originally approached the solution by trying to pull the content directly from dasBlog using the blog API. However, I soon stumbled upon a clever jQuery plugin called jGFeed.
This plugin is an abstraction layer on top of Google Feeds API. This plugin can get any RSS on any host and converts the RSS feed data into JSON to make it easier to use.
Using jGFeed allows you to create a summary of latest posts for ANY blog by using the RSS feed. RSS feed data is a standardized XML file format. The JSON that jGFeed provides has all the information you need to create a summary. Here is a nice blog post about the JSON content.
Under-The-Hood
One of the best ways to see the request / response and sniff JSON responses is using the Firebug plugin for FireFox. Here is some data that I acquired using Firebug.
First off here is the HTTP GET request headers.
GET /ajax/services/feed/load?v=1.0&callback=jsonp1272684908103&q=http://feeds.feedburner.com/bobcravens/AoEN&num=3&_=1272684908114 HTTP/1.1 Host: ajax.googleapis.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTB7.0 (.NET CLR 3.5.30729) Accept: */* Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive: 115 Connection: keep-alive Referer: https://bobcravens.com/
As already mentioned, the plugin is using the feeds api at http://ajax.googleapis.com. Notice the ‘jasonp’ callback in the query string parameters. JSONP is being used to get around the “same orgin policy” of the XHR object. Here is the HTTP response headers:
HTTP/1.1 200 OK Cache-Control: no-cache, no-store, max-age=0, must-revalidate Pragma: no-cache Expires: Fri, 01 Jan 1990 00:00:00 GMT Date: Sat, 01 May 2010 03:35:12 GMT Content-Type: text/javascript; charset=utf-8 X-Backend-Content-Length: 52481 X-Embedded-Status: 200 Content-Encoding: gzip X-Content-Type-Options: nosniff X-Frame-Options: SAMEORIGIN X-XSS-Protection: 1; mode=block Content-Length: 7336 Server: GSE
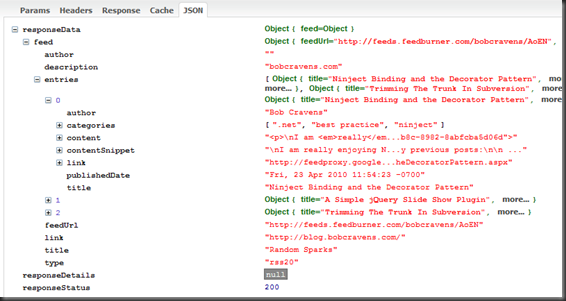
Notice the ‘Content-Type’ header is ‘text/javascript’….that is the JSONP response and will be executed after being loaded. Finally, here is a Firebug screenshot of the JSON data:
Using Firebug, you can determine the JSON variable names that correspond to the content that you want to publish.
HTML
Not really too much HTML going on in this example. The HTML is mostly generated by jQuery calls as we build up DOM elements for each RSS element. We really just need a placeholder:
<div id="feedContent"></div>
JavaScript
Here is the JavaScript that requests the RSS feed data and creates the DOM elements:
<script type="text/javascript">
$.jGFeed('http://feeds.feedburner.com/bobcravens/AoEN',
function(feeds){
if(!feeds){
alert('there was an error');
}
for(var i=0;i<feeds.entries.length;i++){
var entry = feeds.entries[i];
var title = entry.title;
var link = entry.link;
var description = entry.contentSnippet;
var pubDate = entry.publishedDate;
var html = "<div class='entry'><h4 class='postTitle'><a class='fancy block' href='" + link + "' target='_blank'>" + title + "</a></h4>";
html += "<em class='date'>" + pubDate + "</em>";
html += "<p class='description'>" + description + "</p></div>";
$("#feedContent").append($(html));
}
}, 3);
</script>
To use the ‘jGFeed’ plugin, you need to add a script reference in your HTML after you load jQuery. Notice that ‘jGFeed’ takes three parameters:
- url – This is the url of the RSS feed source.
- callback – This is the function that is called after the data is returned.
- number – This is the number of RSS elements you want to return.
The rest of the script uses the JSON data to build HTML DOM elements and append them to our placeholder.
Summary
Adding an RSS feed reader to a web page using the jGFeed plugin for jQuery is simple and straight-forward. This solution allows feeds from various sources (not necessarily your blog) to be aggregated into a single page.




hey,
give me a helping hand, i trying to upgrade jgfeed to a more specific plugin to set a feed to any jquery object. how can i get back a return value, in this example var html in the end to call $(“#feedContent”).append($(html)); from outside of the function? if i dont wanna hardcode $(“#feedContent”) but pass as an object? thx!
Glad to try and help, however, I don’t understand your question. Can you clarify a bit?
yeah you’re right, it was a bit messy;)
so, what i trying to do is to bring out the result of the for loop (return the var html in the end) to pass it to some other function, something like this: http://jsfiddle.net/hhanuman/qJ5Qf/1/
My final goal is a plugin-like thing, which can be called on _any_ container object and injects into the html what jGFeed gets like this:
$(“div.anyContainerToLoadIn”).newzPlugin(“www.wired.com”);
And here is why i’m workin on it, a live example of an rss reader with recursive refresh (to get the news discretely while working in the office, google reader is too showy to spot:)
http://jsfiddle.net/hhanuman/PqfAr/14/
but it’s still ugly coded:(
Okay. I think I understand a bit more. Still not sure if I have everything. Here are a couple of ideas that I think may help:
1. Put your feeds into an array of objects. This allows a callback function to be associated with each RSS feed.
2. Inside jsFeed, use that callback function to pass the feeds out and process them.
Here is an example: http://jsfiddle.net/qJ5Qf/7/
Hope this helps.
Bob
wow, that’s cool, i don’t know why templating didn’t come to my mind before, so obvious, thank you very much. thx for the different examples in the fiddle. what’s that
var feeds = [{url, callback},{url, callback}]
kind of notation, this array of object is the options of the jgfeed plugin?
thank you for the help!!
The array of objects is used as an input to the function that wraps jgfeed. You could expand the objects to include additional info if you wanted.
Thank you very much for your technical knowledge sharing.
Just to help on your text, I spotted a typo in the last paragraph before the summary.
I believe it should read “The rest of the script…”
Hi Gordon,
Thanks for the positive comments and the typo alert (which I fixed).
Bob
Hi Bob,
do you know how i get all content of one feed?
Example: i am getting feed from http://www.hhhhh.blog.com/xml
but in xml file, the feed description don’t show all content of a determined post. XML file is returning only 1000 characters, but the original post has more than 1000 charactres.
I would like to get all content. do you know how to do this?
Thankyou
hey, bob, can you tell how to do all that, but with on form submit….. becuz now im doing it with submit but it just dont works 🙂
Thank you for this excellent example. Do you have any advice on getting the “publishedDate” to display without the awkward time stamp?
It seems to be stripping the target=_blank tag from my description html. Any thoughts on how to fix this and get links inside the description to open in a new window? Thanks!
Sorry for the late reply. I am really not sure why that is happening.