jQuery Animation
Creating a rich user experience may require the need to have animation on the web page. Of course you can pull in tools like Flash and Silverlight. But sometimes, these are too heavy. If you only need a simple animation then JavaScript may be your best answer. Browsers these days have very fast JavaScript engines and can more that handle a simple animation.
I will be creating an animation of a cloud moving across the sky. You can take the same concept and make other animations.
1. Collect the Images
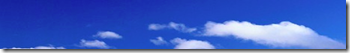
For this animation I need two images. One is a background image of the sky and the other of a cloud. These two images are shown below. Note that they are not to scale. The cloud is much smaller. Click each to download the actual images used.
To create the illusion of a floating cloud, you will need to use photo editing software (Paint.NET) to carefully cut out a cloud. The image is square, but all pixels that are not cloud are transparent.
2. Create the HTML
The HTML for this project is very simple and is shown below.
<body>
<div id="outer">
<div id="sky">
<div id="cloud"></div>
</div>
<div id="info">
jQuery Cloud Animation - Bob Cravens
</div>
</div>
</body>
The outer div will be used to create a container for the page. The sky div will be the canvas for the animation and the info div is simply there to add some context to the page.
3. Add style to the HTML
The following CSS is used to style the HTML above.
<style type="text/css">
body
{
margin: 0px;
padding: 0px;
background: #000;
}
#outer
{
width: 900px;
margin: 0 auto;
border: solid 10px #FFFFFF;
}
#sky
{
height: 85px;
background: transparent url(images/header.jpg) no-repeat scroll 0 0;
overflow: hidden;
position: relative;
}
#cloud
{
position: absolute;
left: -66px;
top: 5px;
width: 66px;
height: 25px;
background: transparent url(images/cloud.png) no-repeat scroll 0 0;
}
#info
{
background-color: #FFF;
color: #000;
text-align: center;
}
</style>
Nothing fancy here. The body tag contains a little CSS resetting. The outer element is styled to be 900 pixels wide, automatically centered, and a 10 pixel white border. The info element is styled with a white background, black text, and text centered.
The interesting styling is in the sky and the cloud elements. The CSS for the sky element pulls in the sky image as the background and sets the height. The sky ‘overflow’ is set to hide any content outside the boundary of the div. This will prevent the cloud from showing up out of the bounds. The sky ‘position’ is set to relative to allow all children to position absolutely with respect to it. The cloud element pulls in the cloud image and sets the width and height. The cloud ‘position’ is set to absolute and the start ‘left’ and ‘top’ positions are set to put the cloud just out of the parent div.
4. Add the Animation
The animation that we want to achieve is very simple. We have the cloud positioned absolutely out of the div to the left. Now we want to have the cloud div traverse the header div from left to right by indexing the ‘left’ CSS attribute. This can be done easily with a bit of jQuery. Even though this is simple, I recommend using jQuery to better your chances of cross-browser compatibility. The following snippet of JavaScript sets the cloud in motion when the page loads.
<script type="text/javascript" language="javascript">
$(document).ready(function() {
animateCloud();
});
function animateCloud() {
$("#cloud").animate({ 'left': '900px' }, 180000, 'linear', function() {
$(this).css('left', '-66px');
animateCloud();
});
}
</script>
The heart of the animation is the ‘animate’ jQuery call. Simply provide a list (in this case I only have one) of attributes you want to animate. The above snippet moves the cloud from off div to the left to off div to the right. Notice the animation is recurrent and calls itself when complete. This restarts the animation again.
Summary
Adding animation to your page may not require a Flash or Silverlight solution. JavaScript can be used to create many simple animation. I am currently using this cloud animation on my home page.




Hey, great post!
Just wondering if this could this be done with the whole DIV’s background? (vs. the cloud div)…
thanx,
cheers!
I see no reason why not. The JavaScript moving the cloud ‘div’ could easily be updated to move the background image of clouds. A cool effect might be to have a sky blue background matte. Have a couple of layers where clouds are painted on a transparent background (to allow the sky blue matte to show). Each of the cloud layers could move in different directions. If you create something like this, send me a link.
how do i speed up the movement of the cloud?
Kristen–
Take a look at the source (right-click view source).
https://bobcravens.com/demos/temp/mist.html
I added a number of comments to this html page. Besides answering your initial question, there were a number of issues with the page. I fixed what I found.
I am temporarily (less than a week) hosting this page so that you can grab the code you need.
Please let me know if you have any questions.
Bob
Thank you so much for truly helping me with this code on this page.
this is not a page i plain on posting so the hot linking was used as a little bit of a how to place and where to change things. I did not know how in some places to add things so i would use a js or css link to see how things were placed with the different codes.(sorry for hot-linking your information it was just to see how it would look by it’s self or applied with other codes)
-Kristen ^ _ ^.