Photo Gallery – Phase 1 Release
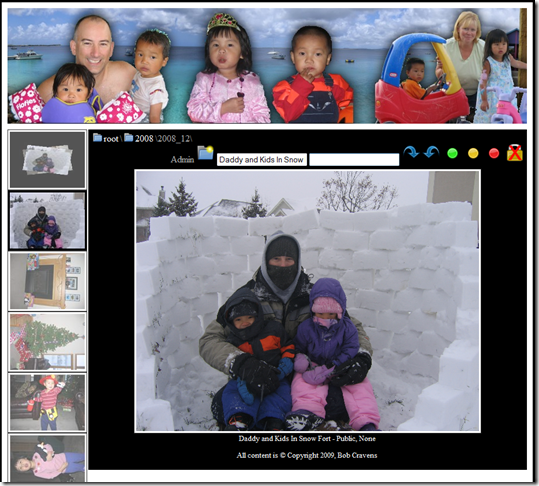
I spent a little time cleaning up some code and putting finishing touches on the phase 1 release of the photo gallery. Recall that phase 1 was an implementation using ASP.NET and my home brew JavaScript. The following is a screenshot in “Admin” mode:
The header is a static bitmap that I created. You can replace this with your own.
The filmstrip on the left, displays thumbnails of all the photos. The list only includes photos that the user is authenticated to view. JavaScript is used in this area to provide mouse-over / mouse-out effects. In addition, JavaScript is used to update the CSS to indicate which photo is selected. The filmstrip includes folders (at the top) and images. It provides users with the ability to navigate deeper into the photo library.
At the top of the larger image is a folder navigation area and a control bar. The folder navigational area provide users with the ability to navigate back out of the current folder of the photo library. The control bar area provides the following visuals:
- User type indicator – This will be Admin, Family, of Public.
- Download & Save – This provides the ability to download and save the image.
- Title Entry Box – This provides an area to update the image title.
- Tags Entry Box – This provides an area to update the image tags (comma separated).
- Rotate CW & Rotate CCW – This provides the user with the ability to set the rotation of the image. The original photo is rotated in memory by the image handler before sending back to the browser. This allows the original to remain untouched.
- Public (Green), Family (Yellow), Admin (Red) – This button set the required user type to view this image.
- Logout – Allows the current user to log out.
The larger image is faded in and out as the selection on the film strip is changed. This is done completely in JavaScript and requires no post back. Below the image is shown the title and tag information.
Earlier blog entries detail the ASP.NET / HTML / Layout, Data Access / Business Logic, and my home brew JavaScript.
At this point, I am happy with the basic features that the application provides. These features will continue to be in future phases. In addition, other features will sneak in to allow me to exercise certain aspects of the technology being used.
The Visual Studio 2008 project can be found here. You will need to place some photos in the “Photo” folder.
I am looking forward to the next phase where I will be pulling in jQuery and replacing my home brew JavaScript as much as possible.