Photo Gallery – Roadmap & Requirements
Yes, I know, another photo gallery project. If you do a search you will find many projects that cover this material. The main goal with this project is to provide a vehicle to learn technologies and at the same time produce something that I will use. The blog entries in the near future will detail the architecture, design and development of this photo gallery.
The intended evolution of the project through the various technologies will follow these phases:
- Phase 1: ASP.NET Web Forms + JavaScript – This will be the base application that establishes a lot of the desired functional requirements. This is also the technology that I am most familiar with.
- Phase 2: ASP.NET Web Forms + jQuery – I have always wanted to learn jQuery and this will push me in that direction. Converting the JavaScript that I write in Phase 1 to leverage jQuery is the goal here.
- Phase 3: ASP.NET MVC + jQuery – Another new technology for me is the MVC architecture that has recently been released. I will be interested to see how the photo gallery evolves when implemented using MVC.
- Phase 4: WinForms – The intent here is to expose web services that can be consumed by a client side application to display your photo gallery.
- Phase 5: WPF – Another new technology for me. At this stage I am thinking that I should be able to consume the web services created in Phase 4 and use WPF as the presentation layer.
- Phase 6: Silverlight 2 – Last, but not least is a Silverlight 2 photo gallery.
I will attempt to keep the blogs enumerated as I go.
Requirements
The ultimate goal is two-fold: learn new technologies and produce something that is useful. I intend on posting this photo gallery for my friends and family to use.
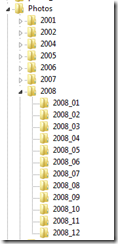
- The photos must be persisted on the file system using folders to organize. All photos
 will belong to a single root folder. The following is a how I like to store my photos. This allows me quickly find photos without the aid of an application.
will belong to a single root folder. The following is a how I like to store my photos. This allows me quickly find photos without the aid of an application. - The application must use a minimal database implementation. I don’t have anything against databases. I have a constraint with my ISP. There will be some meta-data on pictures and the intent is to store this in xml file format.
- The application must provide a preview of the photo using a thumbnail. These thumbnails will not be stored in the same folders as the images. That way if I want to blow away all the thumbnails, I can without filtering them out of my main photos.
- The application must provide the ability to mark photos as “public”, “family”, or “private”.
- The application must provide three levels of authentication: public, family, admin.
- Public – Allowed to view photos that are marked as “public”.
- Family – Allowed to view photos marked as “public” or “family”.
- Admin – Allowed to view all photos (even “private” ones).
- The application must provide user with the ability to download the image files that they have the right to view.
- The application must provide Admin users with the following features:
- Ability to rotate images. The original image must not be over-written.
- Ability to mark photos as “public”, “family” or “private”.
That’s it for now. I have Phase 1 almost complete and will blog about that soon.

