Photo Gallery – ASP.NET / HTML
This post will be explain the presentation layer of the photo gallery. The content of this post is focused on presentation layer design and how this is achieved using ASP.NET content and cascading style sheet (CSS) for layout.
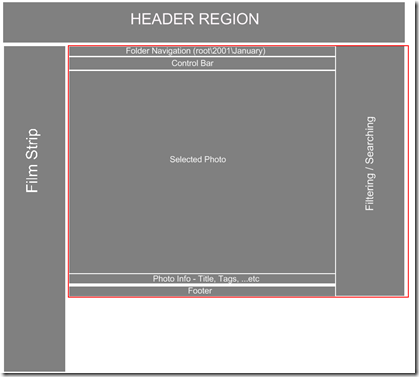
The following image represents the design for the presentation layer. After looking at a number of photo galleries and putting together some quick prototypes, I settled on this layout.
- Header Region – This area will be a static bitmap.
- Film Strip – This area will contain a column of thumbnail images for the currently selected folder. In addition to thumbnails of images, this area will contain special thumbnails of indicating a folder. Clicking on the folders will navigate the user deeper into the photo gallery file structure.
- Folder Navigation – This area displays the current folder with each folder representing a link to back out.
- Control Bar – This area will be used to insert widgets that allow the user to interact with the image.
- Selected Photo – When a thumbnail is clicked in the Film Strip, the image is loaded into this area.
- Photo Info – This area is used to display information about the selected photo.
- Footer – This area is used to insert any footer information for the page.
- Filtering / Selecting – This area will be used for an area that allows the user to search and filter. Note this is future development.
The area in the “red box” is pinned and does not scroll. This allows the Header Region and Film Strip to scroll while keeping the current image and other tools in view. This setup allows the scroll wheel on the mouse to scroll the film strip up and down.
Keep in mind the requirements chosen dictate that photos are stored in a classical folder hierarchy. Additionally, the application does not use a database to store image metadata.
The main use-case of the application will be as follows:
- The application selected folder as the photo root folder.
- The film strip is populated to show the contents of the selected folder. All folders are shown, but only images that the user is authenticated to view are displayed.
- The folder navigation strip is rendered for the selected folder.
- The user selects a folder in the film strip.
- The application sets this as the new selected folder.
- Then items 2 & 3 are repeated.
- The user selects a previous folder using the navigation strip.
- The application sets this as the new selected folder.
- Then items 2 & 3 are repeated.
- The user selects an image in the film strip.
- The application updates the Selected Photo region with the new image.
- The application updates the Photo Info region with the new photo information.
To carry over common header / footer contents to all pages, I used the ASP.NET master page architecture. The following code defines the master page content.
<body>
<div class="wrapper">
<div id="header-pic"></div>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>>
</div>
</form>
</div>
</body>
The ContentPlaceHolder control is used by all pages that utilize this master page as a container for content. The following code defines the main page of the photo gallery.
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div id="_divOuterThumbs">
<asp:PlaceHolder ID="_placeHolderThumbs" runat="server"></asp:PlaceHolder>
</div>
<div class="center">
<div id="_divPath">
<asp:PlaceHolder ID="_placeHolderCurrentPath" runat="server"></asp:PlaceHolder>
</div>
<div class="controls">
</div>
<div id="_divOuterImage" runat="server" class="outerImage">
<div id="_divInnerImage">
<img id="_image" runat="server" src="~/Images/no_image.JPG" alt="" />
</div>
</div>
<div class="footer">
<label id="_imageInfo" runat="server"></label>
<p>
All content is © Copyright 2009, Bob Cravens
</p>
</div>
</div>
<div class="rhs">
<div class="filters">
<asp:PlaceHolder ID="_placeHolderFilters" runat="server"></asp:PlaceHolder>
</div>
</div>
</asp:Content>
These two code snippets define the containers to achieve the layout described above. Then CSS is used to position these containers in the desired layout.
 The PlaceHolder control in the “_divOuterThumbs” is dynamically populated to contain thumbnails for the contents of the currently selected folder. An example of this is shown to the left. This was done by creating a re-usable ASP.NET thumbnail control. The code that defines the content of each thumbnail is shown below. CSS was used again to layout this content.
The PlaceHolder control in the “_divOuterThumbs” is dynamically populated to contain thumbnails for the contents of the currently selected folder. An example of this is shown to the left. This was done by creating a re-usable ASP.NET thumbnail control. The code that defines the content of each thumbnail is shown below. CSS was used again to layout this content.
<div class="outerFrame">
<div class="imageFrame" id="_imageFrame" runat="server">
<div id="_fade" runat="server" style="display:none;">
<asp:LinkButton ID="_link" runat="server">
<img class="picture" id="_image" runat="server" alt="Loading..." />
</asp:LinkButton>
</div>
</div>
</div>
The film strip is populated using the following code. The input parameter is the currently selected folder. I will cover the GalleryHelper object when I address the data access / business logic layer of the application. The important thing for now, is to notice a new MyImageFrame control is created for each thumbnail in the filmstrip.
private void BindThumbView(string currentFolder)
{
// Clear the current content.
//
_placeHolderThumbs.Controls.Clear();
// Get all the object contained in this folder.
//
List<GalleryObject> allItems = GalleryHelper.GetAllObjects(currentFolder);
// Add each item to the page.
//
foreach (GalleryObject item in allItems)
{
// Enforce photo rights.
//
if (item.GalleryObjectType == GalleryObject.GalleryObjectTypeOptions.Image)
{
if (item.Info.Privacy == PhotoInfo.PrivacyOptions.Private)
{
// Only admin users
//
if (UserManager.CurrentUser == null ||
UserManager.CurrentUser.UserType != UserInfo.TypeOptions.Admin)
{
continue;
}
}
else if (item.Info.Privacy == PhotoInfo.PrivacyOptions.Family)
{
// Only admin or family
//
if (UserManager.CurrentUser == null ||
UserManager.CurrentUser.UserType == UserInfo.TypeOptions.Public)
{
continue;
}
}
}
// Create a user control for this item.
//
try
{
MyImageFrame imageControl = LoadControl("ImageFrame.ascx") as MyImageFrame;
imageControl.SetImage(item);
_placeHolderThumbs.Controls.Add(imageControl);
}
catch (Exception ex)
{
}
}
}
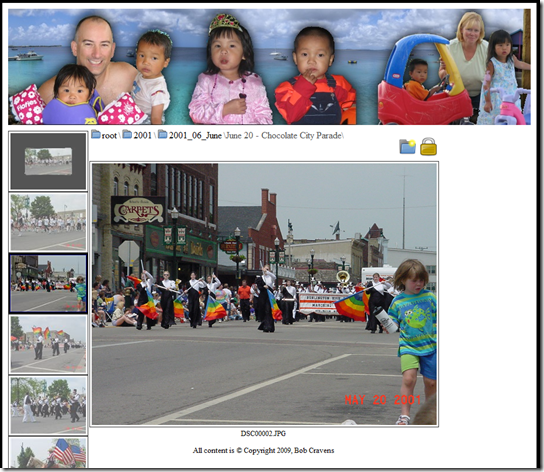
After the applying the CSS, creating a header, and finding a few icons we have the following presentation layer.
One of the main reasons for doing this project, is for me to extend my skill set to areas that I normally don’t get to explore during the development I do at work. This article describes the ASP.NET / HTML / CSS used to generate the presentation layer. Future articles will describe the data access / business logic layer, and JavaScript.




Do you have the complete project example? This is exactly the code that I need. Thanks, Linda
Hi Linda,
I do not have all the code available for this project. Sorry. Please let me know if there are specific pieces of code that you think are missing. I can try to hunt those down.
Bob